About the project
Building Centre website development project involved hierarchically aggregating the information using Keepthinking’s QI CMS.
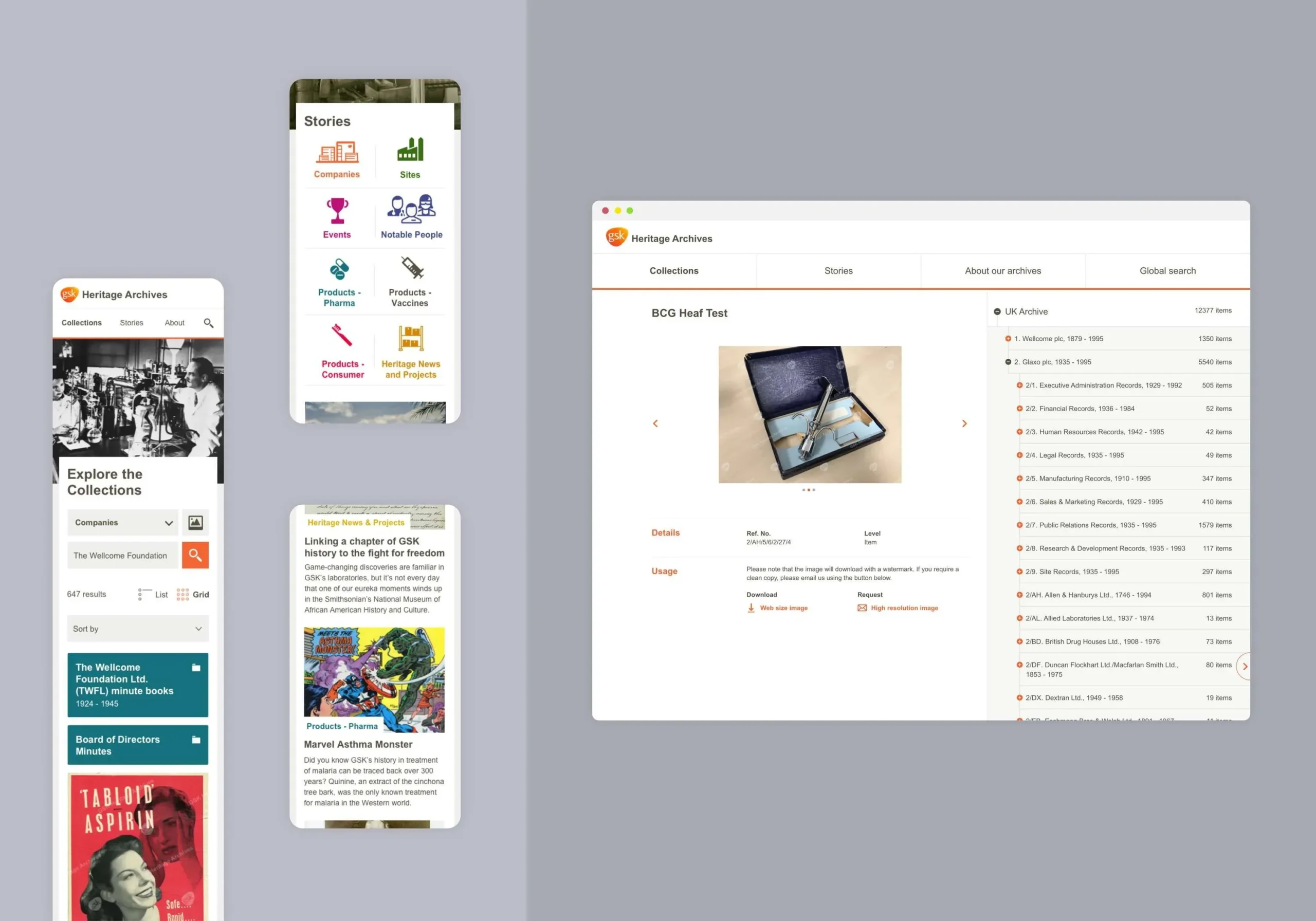
There were several UX research sessions with the client, from wireframes to fully responsive design for mobile, tablet and desktop.
The next stage was front-end and back-end development, where this design was developed into a fast, easy-to-use, SEO-friendly and accessible website.
Work done by me
My job for this project was to work as a front-end developer collaborating with designers, back-end developers and project managers to deliver this project on time and satisfy all client business requirements.
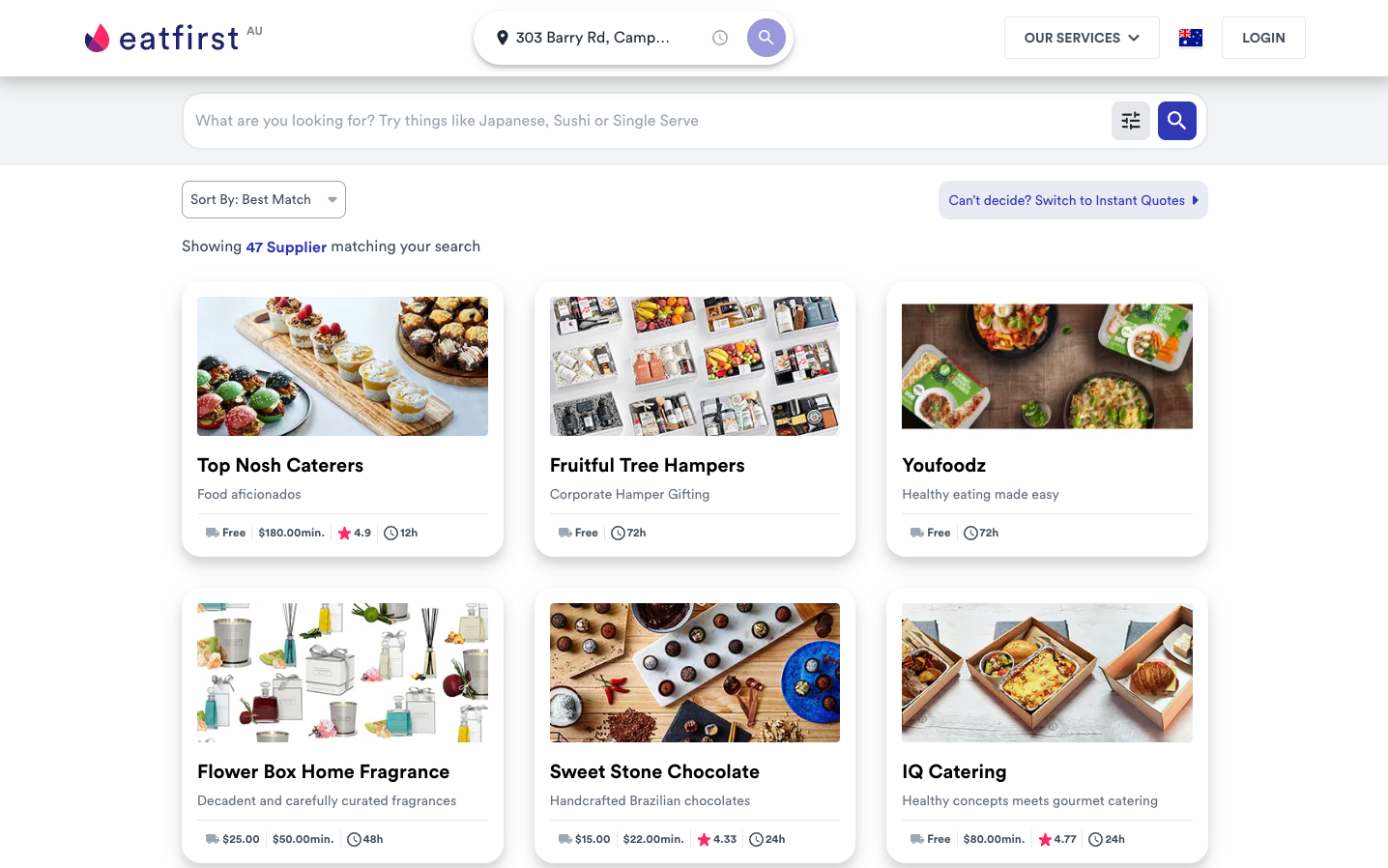
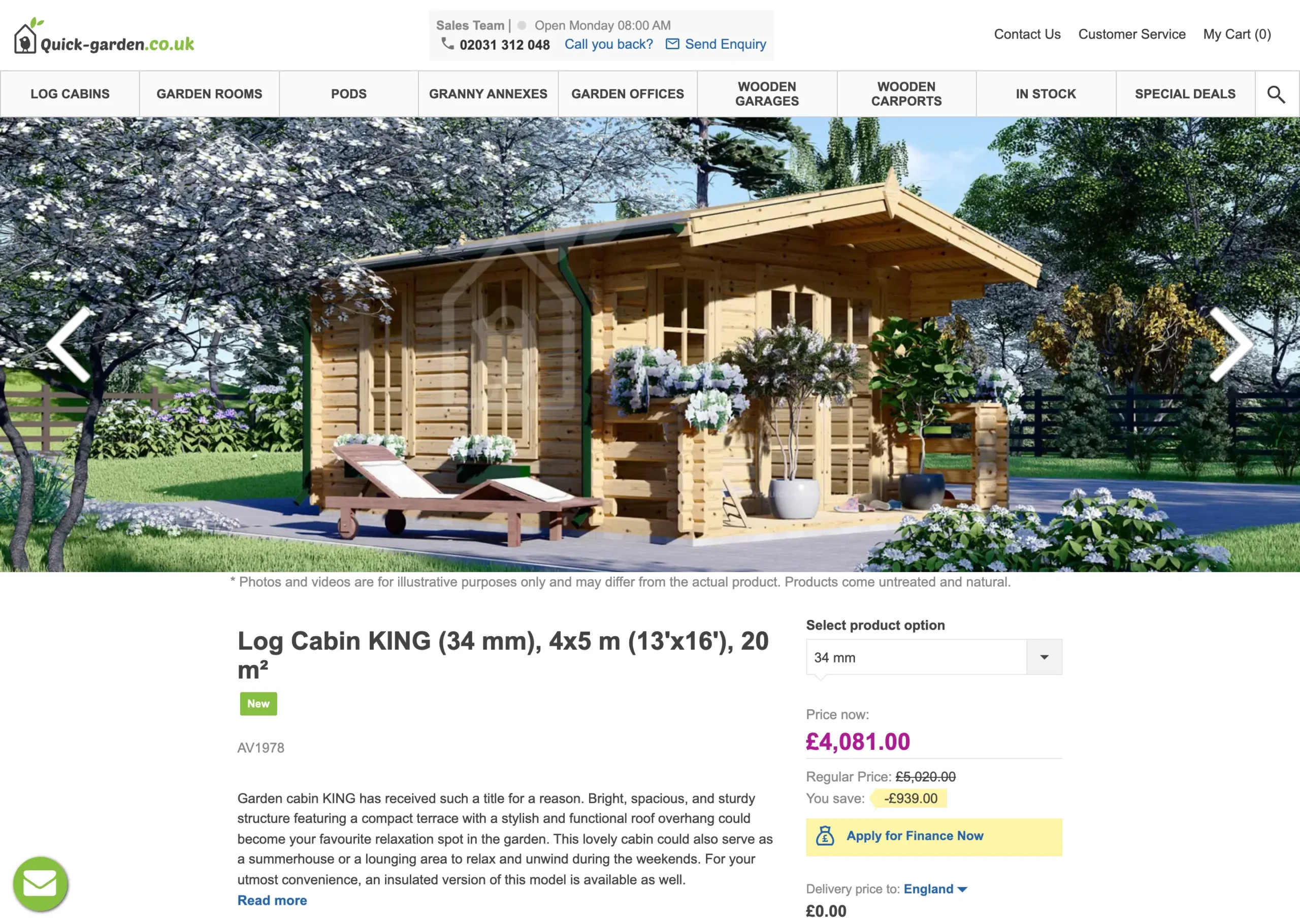
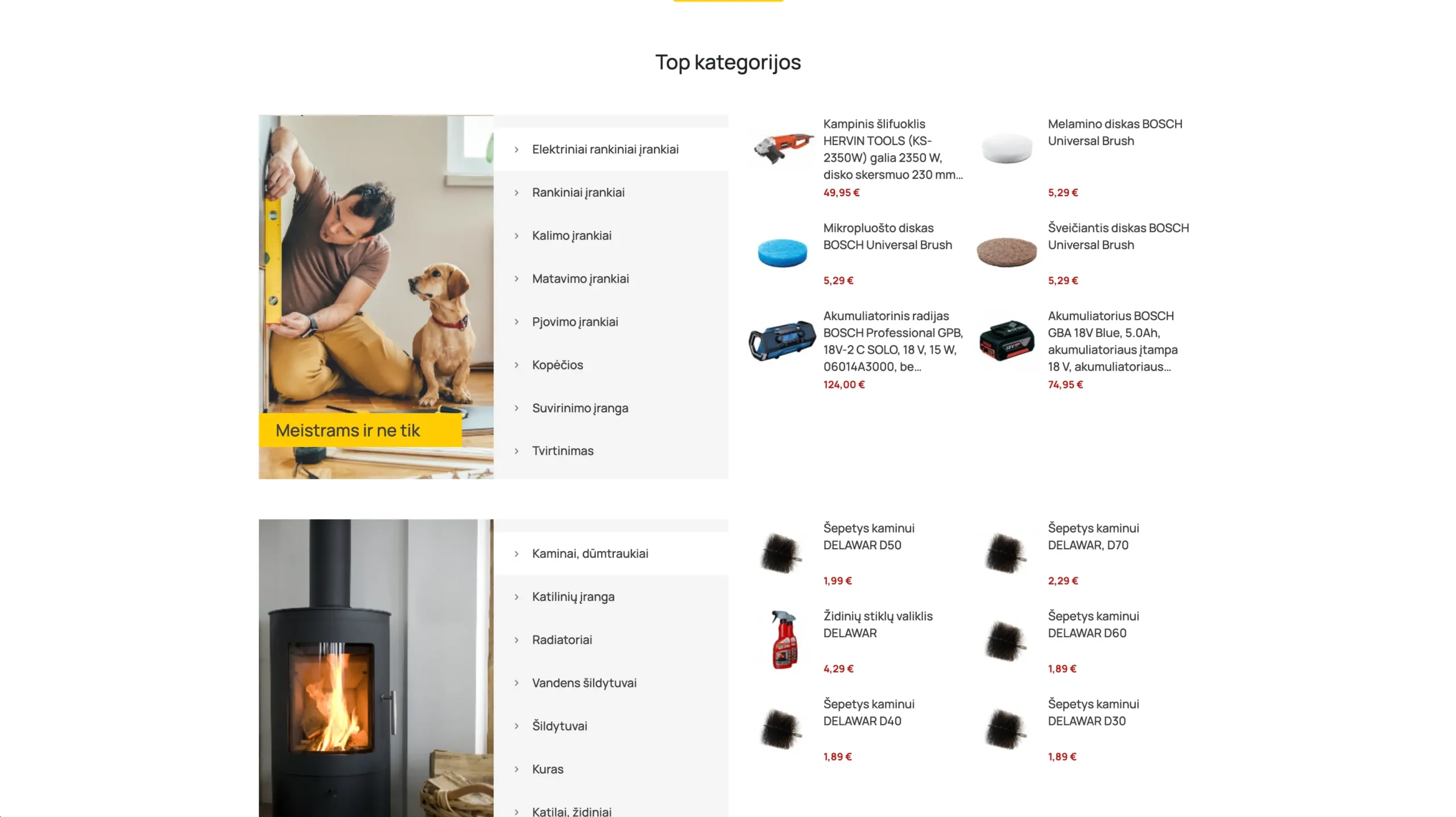
My workflow consisted of taking design prototypes and creating interactive components like product category suggestions and carousels with HTML, SCSS, React and JavaScript.
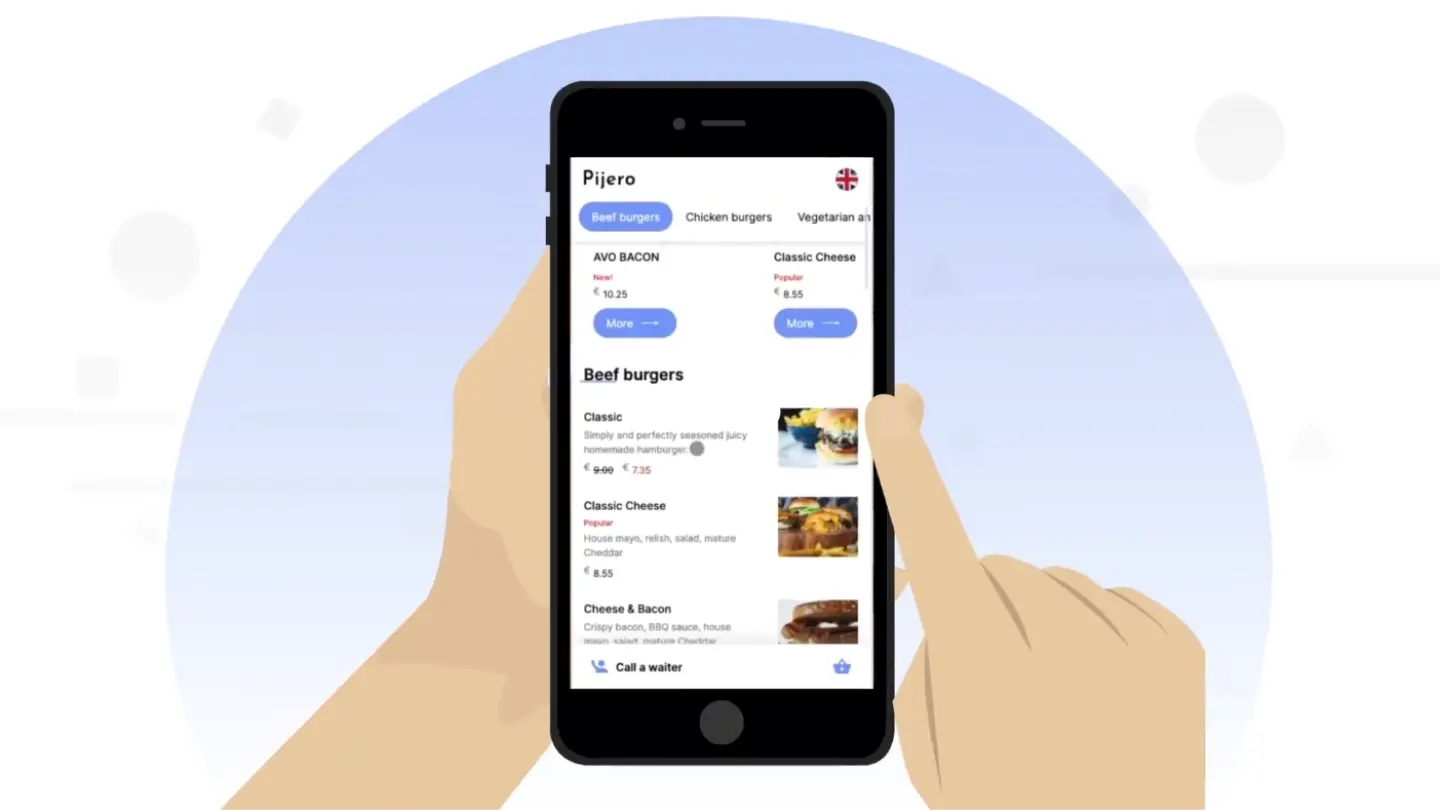
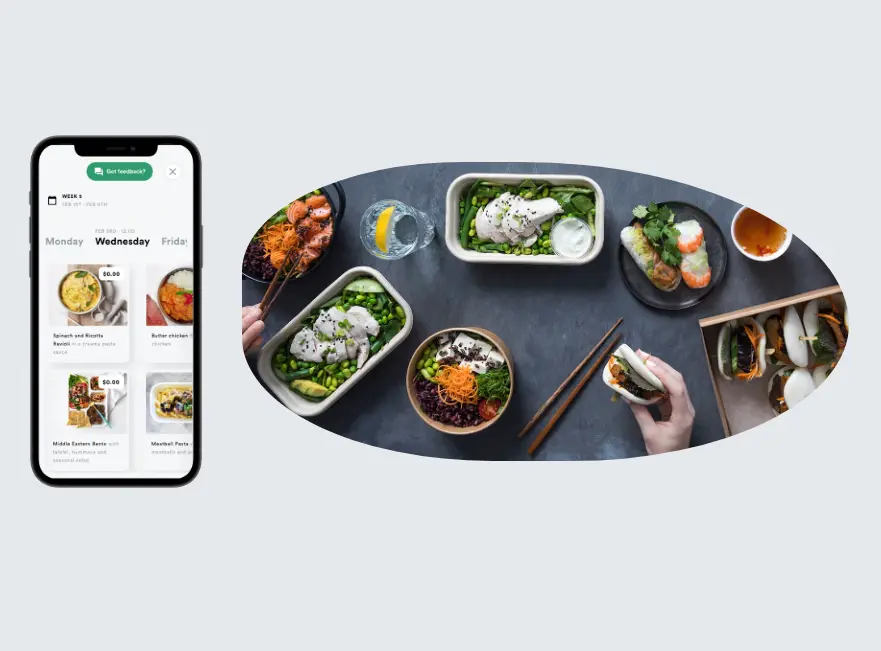
The website is mobile-first, so its user can view it both on mobile and desktop devices.
Technology
- JavaScript
- React.js
- HTML
- CSS, SCSS, BEM
Contractor

Keepthinking offers innovative content and collection management software solutions, as well as the design and development of web and mobile applications.
Client

The Building Centre is a hub for the built environment, providing a platform for the exchange and development of knowledge. Established in 1931, the Building Centre is unique in representing and bringing together the different disciplines that form the built environment industry.