Introduction
If you’ve ever worked with Amazon Web Services (AWS), you know how hard it is to set up and maintain. The dashboard has a steep learning curve.
To solve this, solutions like Vercel and Netlify have been created. The problem with them is that they’re expensive. Why expensive? Because these services often run AWS under the hood, they have to make money on top of what they pay AWS.
SST changes the game. It drops into your frontend codebase, for example, Next.js, like a standard NPM package.
All you need is an AWS account configured locally. You can then deploy your changes, and SST will spin up the required AWS infrastructure like CloudFront, S3, and Lambda functions semi-automatically.
In this article, I will provide a brief overview of SST, look at its parts and analyse advantages/disadvantages so you can decide for yourself if it’s a good pick for your app.
What is SST?
SST is a toolkit for building and deploying full-stack (backend and frontend) applications on AWS.
It takes care of things like infrastructure configuration, so you focus on building API endpoints, deploying your front-end code, and uploading files so you can spend your time building features for your app. At the same time, it doesn’t abstract you from your infrastructure. You can still access every part of it in the AWS dashboard.
You also get the wholesale pricing you would get if you used raw AWS.
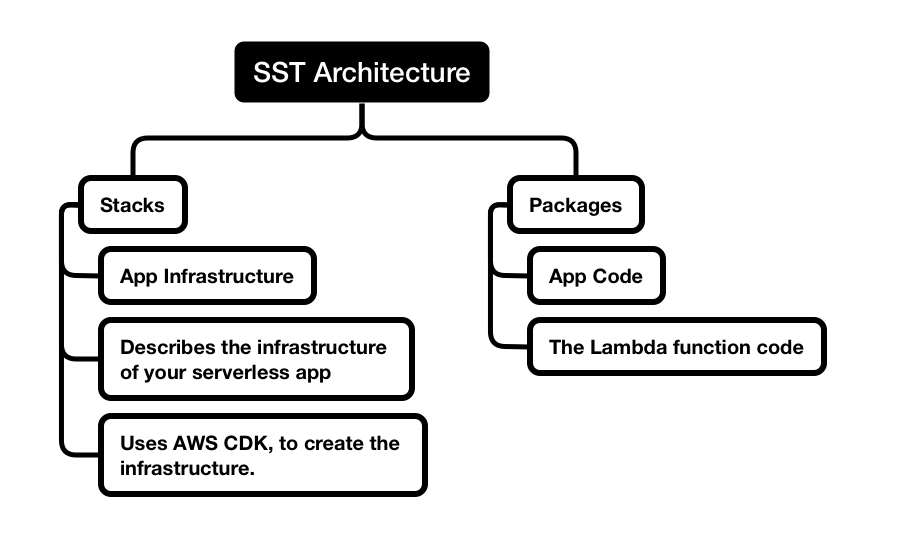
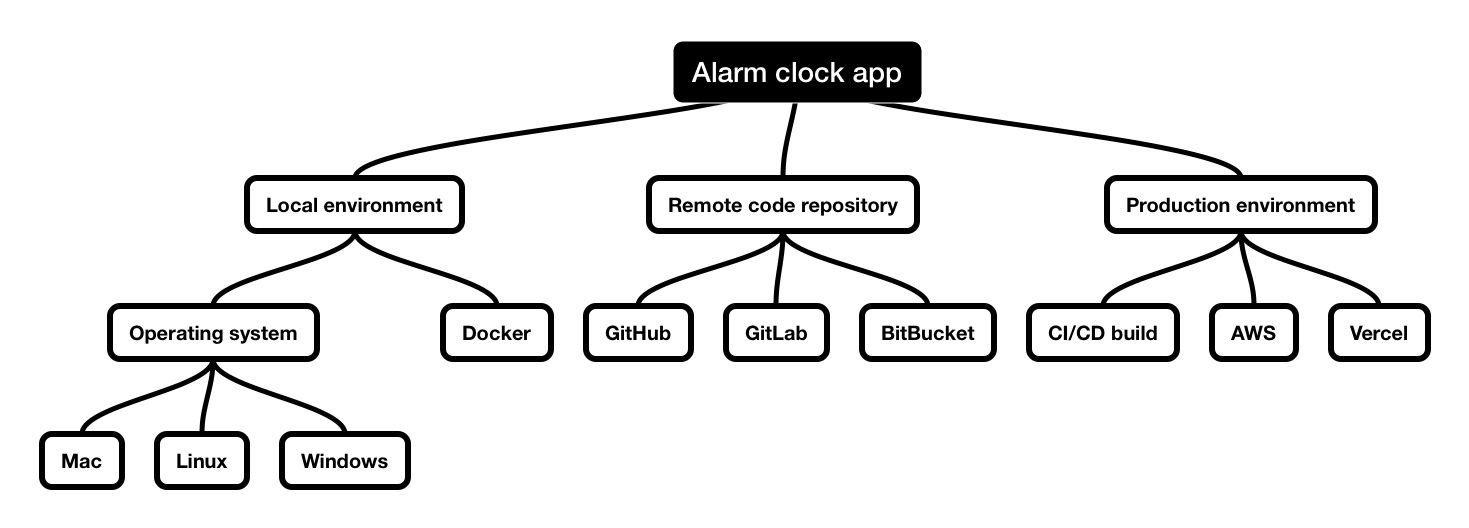
SST Architecture
SST builds on top of AWS concepts like stacks and cloud formations. It allows you to define them in your code instead of the configuration files, which makes the process faster and more robust.

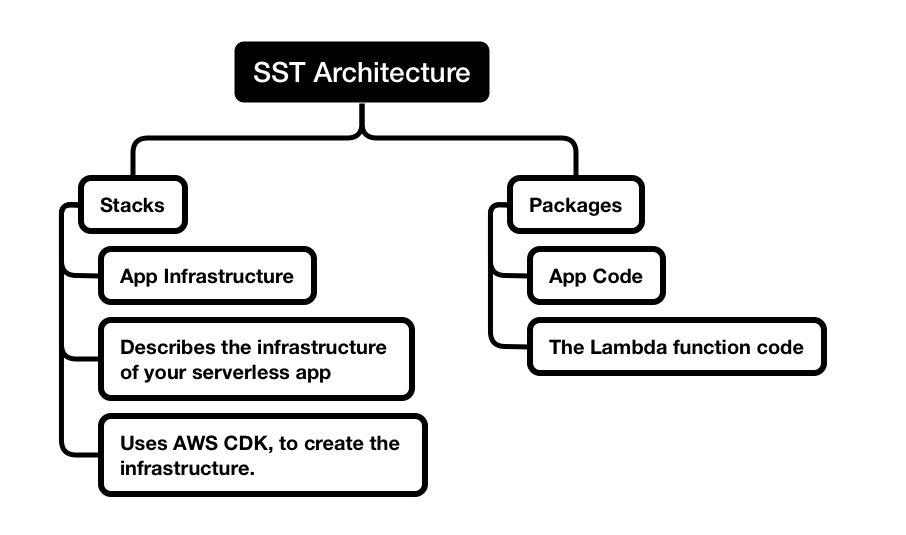
Generally, you can split SST architecture into two parts:
Stacks: define your infrastructure.
Packages: write your business logic for your app.
Practical examples
I had a lot of fun following the official SST guide for AWS lambdas for backend and React.js for frontend.
You can read it here: https://sst.dev/guide
The code is available on GitHub: https://github.com/serverless-stack/demo-notes-app
AWS Lambda REST API
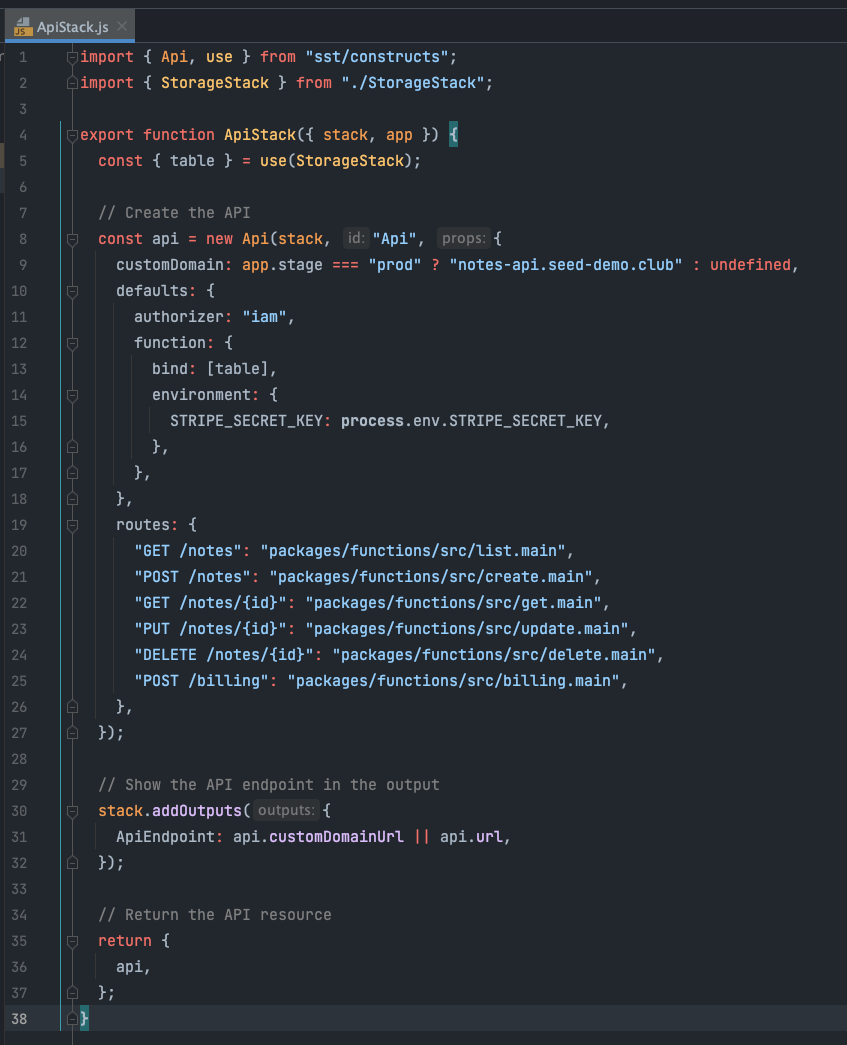
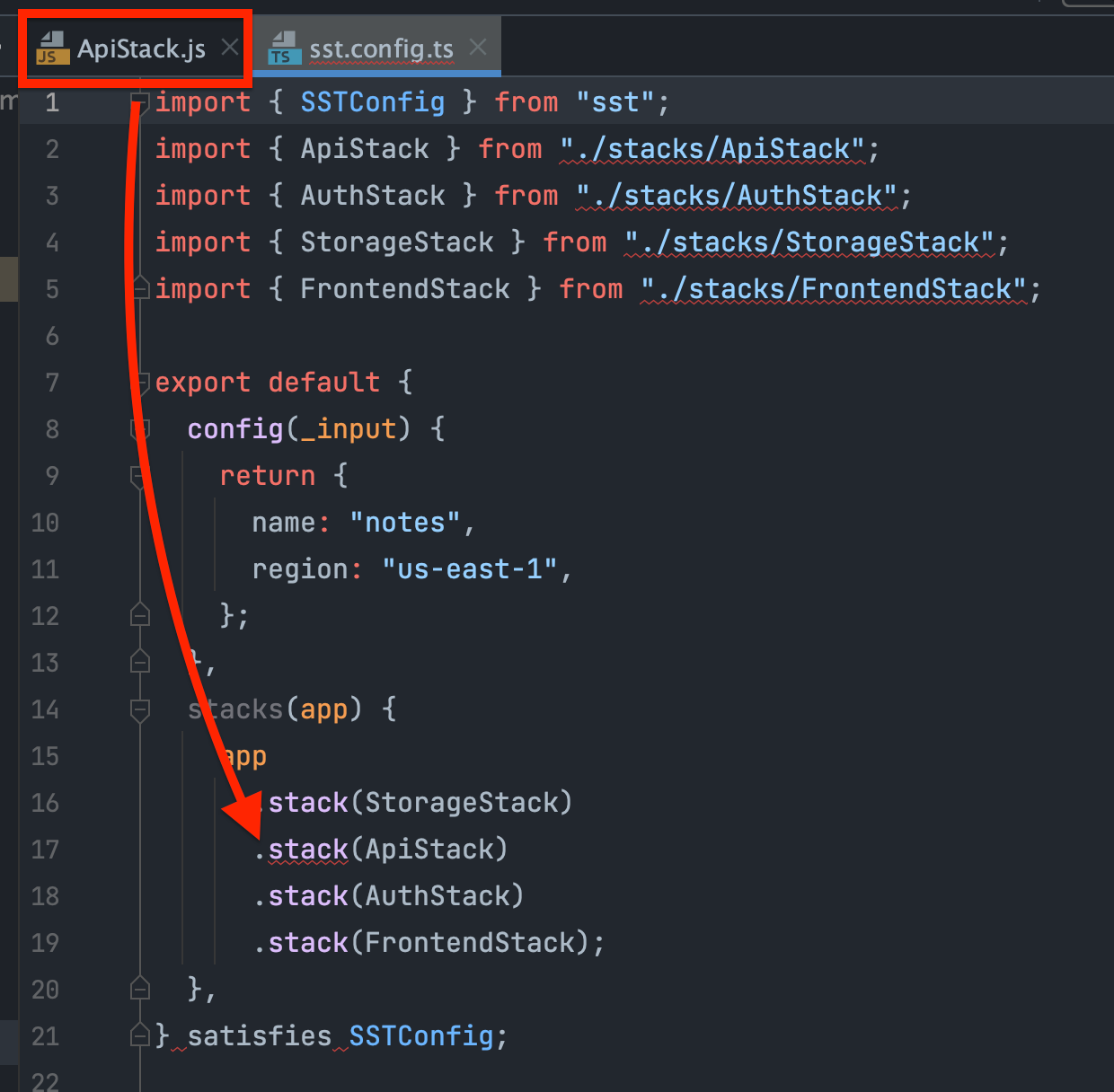
Step 1: Create ApiStack. This file contains route and auth configuration.

Step 2: Import your ApiStack to sst.config.ts.

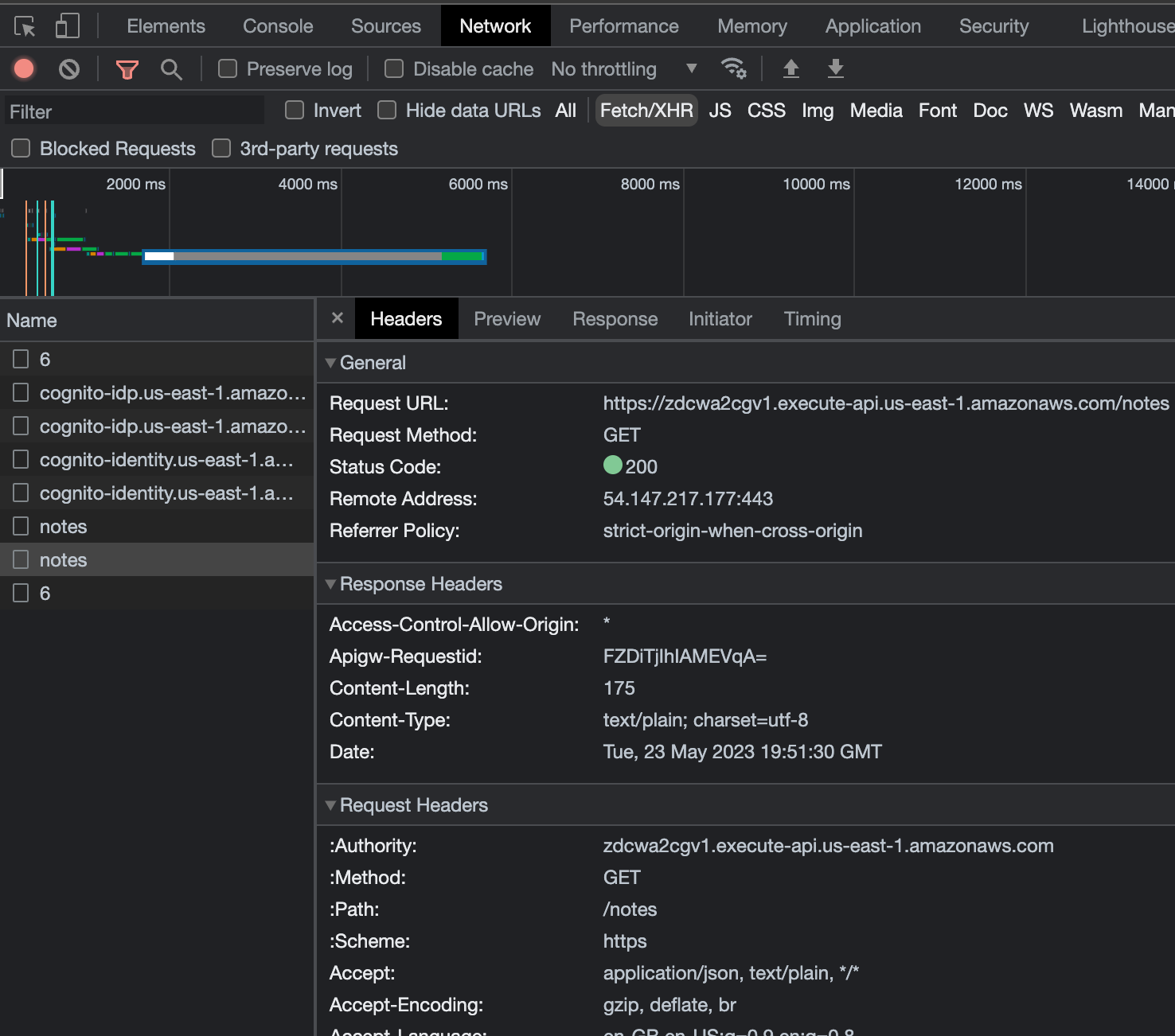
Step 3: After implementing your business logic in the functions inside the Packages directory, you can see the requests working in the network tab:

Backing, team and community
SST is a Y Combinator-backed open-source project with a world-class serverless expert team.
They also have a vibrant community on Discord. I asked several questions, and the community members were quick to respond.
Would I recommend it?
Yes, for medium to large teams. You can always opt out of using it if you decide to. You’re not bound into using a closed-source infrastructure like you would when using Vercel or Netlify.
SST advantages:
– Build apps on AWS with better development tools like the terminal tool and SST console. Debug Lambda functions, APIs, and Authorization.
– Cut the middlemen for cloud solutions.
SST disadvantages:
– Documentation at the moment is limited.
– Even though it’s easier than configuring AWS, it still has a steep learning curve compared to fully managed solutions like Vercel.
– Community is relatively small.
Further reading
- https://github.com/serverless-stack/sst
- https://docs.sst.dev/
- https://github.com/serverless-stack/open-next
- https://sst.dev/examples/how-to-create-a-nextjs-app-with-serverless.html
- https://sst.dev/chapters/create-an-aws-account.html
- https://sst.dev/examples/how-to-create-a-nextjs-app-with-serverless.html
- https://sst.dev/chapters/configure-the-aws-cli.html
- https://docs.sst.dev/databases#bind-the-table
- https://sst.dev/examples/how-to-use-planetscale-in-your-serverless-app.html
- https://sst.dev/chapters/create-a-dynamodb-table-in-sst.html
- https://docs.sst.dev/what-is-sst
- https://www.youtube.com/watch?v=doyHvOl95Fs
- https://www.youtube.com/@ifcodingwerenatural/search?query=sst